
ブログで記事を書く場合、最初に表示されるアイキャッチ画像以外にも、記事の途中に画像を挿入することが多いですよね。多くの場合は記事と関連のある画像が選ばれていますが、文章との関連が弱い場合の方が多いです。個人的には画像がない方が読みやすいと感じることもあります。
記事中に挿入される画像には、一呼吸ついてもらうためのクッションの役割があります。記事が文字だけで構成されていると、読むことに疲れて離脱してしまうからですね。記事の理解するためには必要ではない要素なので、関連性のあるフリー画像が使用されることもあります。
せっかく画像を挿入するのであれば、もう少し読者の理解を助ける画像を使用したほうが良いのではないでしょうか?そこで考えたことが、挿入する画像をインフォグラフィックにするということです。情報として価値のない画像より、インフォグラフィックを使用したほうが記事の理解を助けるのでより効果的と言えるでしょう。
この記事では、インフォグラフィックの有用性と誰でも作成できる方法を紹介します。
インフォグラフィックとは

インフォグラフィックとは、情報を視覚的に表現したものになります。文章や表も情報を伝えることができますが、画像の方が表現しやすい、理解しやすい場合もあります。
作業の手順や流れを文章で説明することもできますが、フローチャートがあればより理解しやすくなりますよね。
インフォグラフィックの種類
利用されることが多いインフォグラフィックを紹介します。
- ダイアグラム
- フローチャート
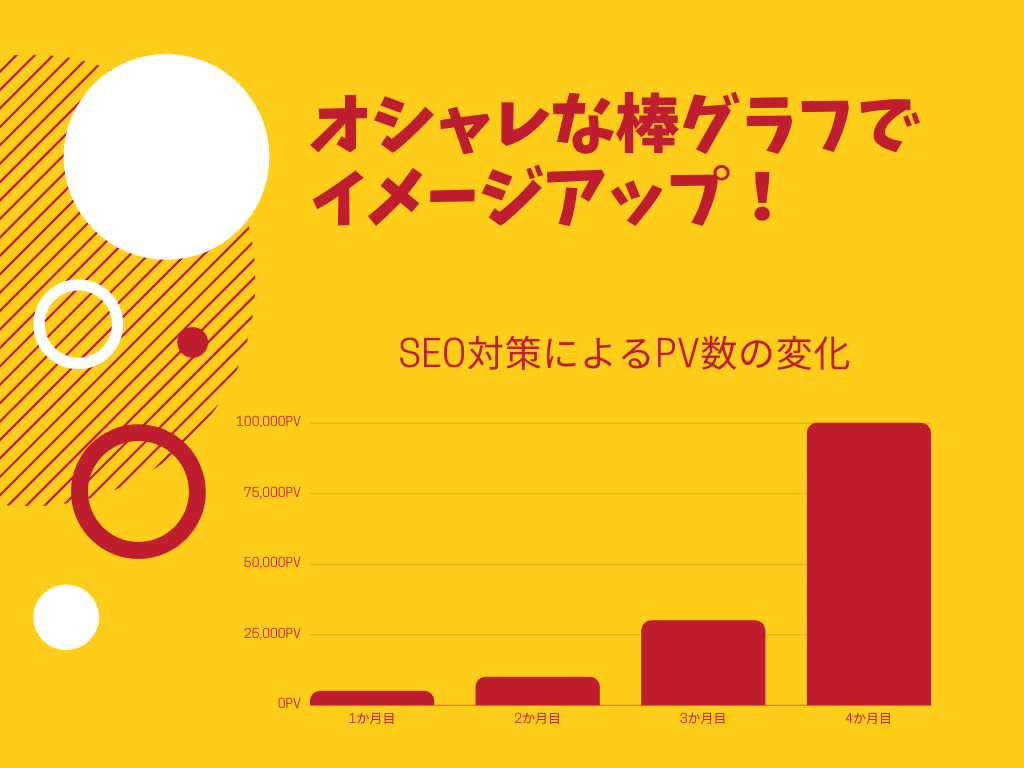
- グラフ
専門的で難しい記事の時に使われる印象がありますが、万人向けの記事であっても活用する機会はたくさんあります。
インフォグラフィックだと分かりやすい
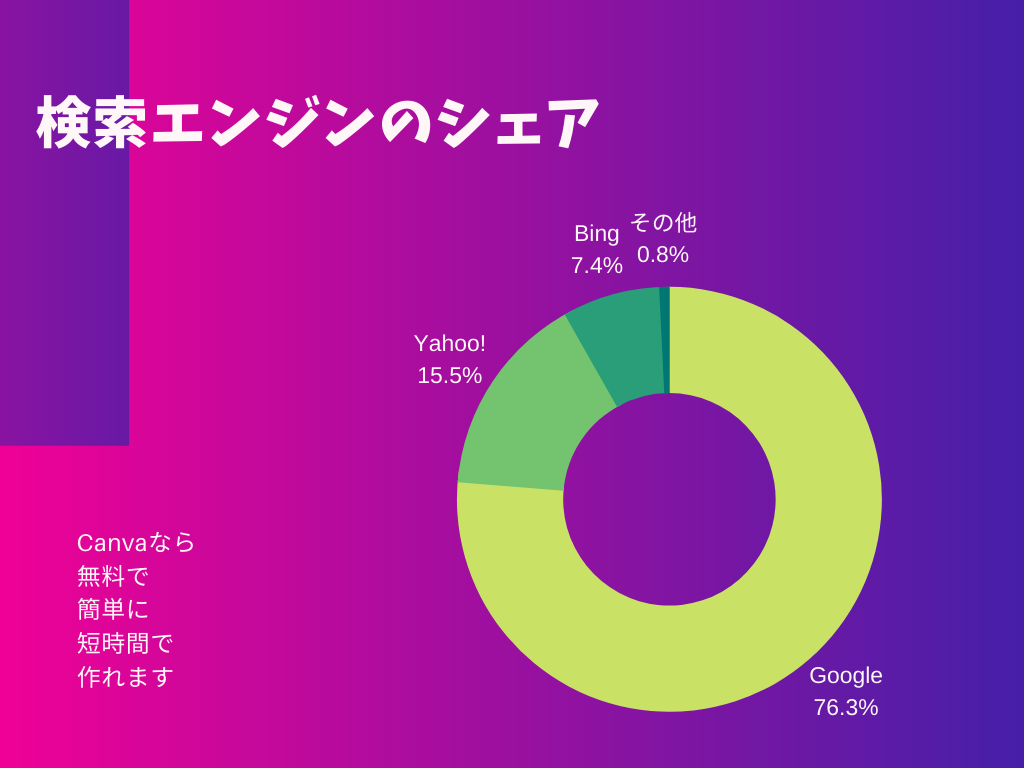
「検索エンジンのシェア」を表現する場合
- Google 76.29%
- Yahoo! 15.51%
- Bing 7.43%
- その他 0.77%
| Yahoo! | Bing | その他 | |
| 76.29% | 15.51% | 7.43% | 0.77% |

文章や表でも必要な情報を伝えることができますが、視覚的な表現にすると印象がずいぶん変わりますね。
インフォグラフィックのデメリット
インフォグラフィックの最大のデメリットは、作成コストが高いことです。専門性の高いスキルと高額なソフトウェアが必要なので、コストをかけることができる場合にしか利用されていません。
インフォグラフィックを無料で簡単に短時間で作る

作成コストが高いインフォグラフィックですが、場合によっては高度なデザイン性が求められないケースもあります。ある程度簡単で短時間で作成できるのであれば、簡易的なインフォグラフィックでも十分活用することができます。
Canvaでアイキャッチを作成している人は多いですよね。無料で簡単に短時間で作ることができるので、デザインのことが全く分からない人に重宝されています。
そのCanvaでもインフォグラフィックを作成することが可能です。特にグラフ作成機能は、簡単な操作でそこその見栄えのものが作れます。慣れれば5分ほどで作れるので、フリー画像を探して貼り付ける場合と比べても必要な時間は大差ないです。
ここまで読んで3枚のアイキャッチ画像をご覧になったと思いますが、
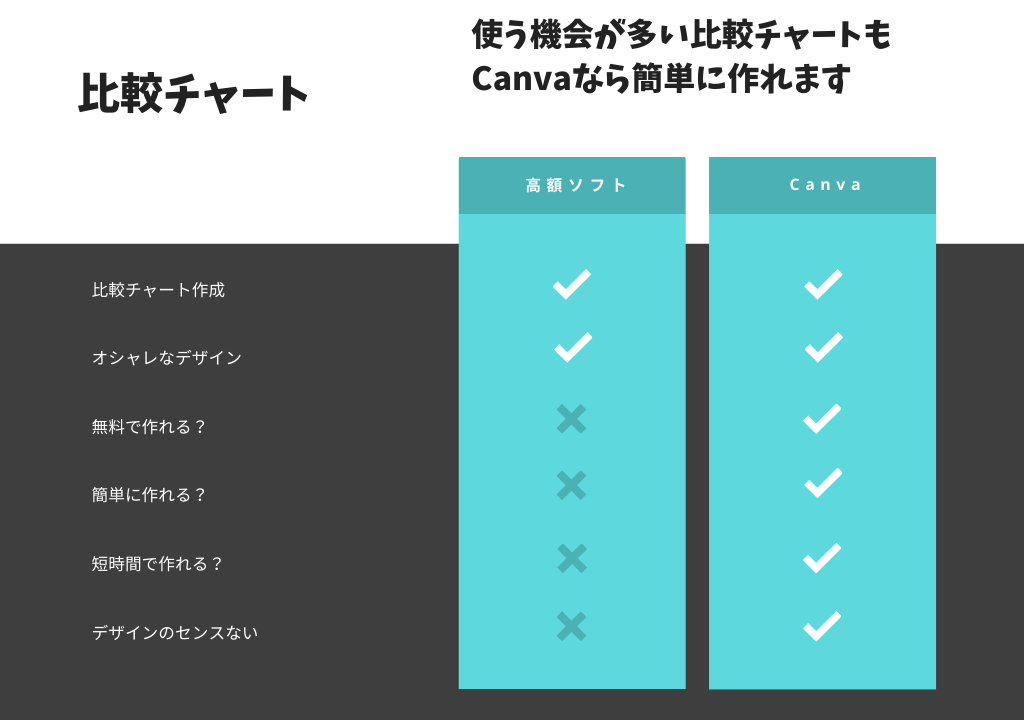
すべてCanvaで約5分で作成したものです。
文章だと数百文字必要な内容でも、インフォグラフィックなら画像1枚で伝えられます。
どのくらい簡単に作れるか
簡単って言っても本当は面倒なんじゃないの?って思いますよね。
一度作ってみれば分かりますが、ものすごく簡単です。文字と数字を変えるだけで完成します。テンプレートが豊富に用意されているのでワンパターンにもなりません。
Canvaでの作成手順
- トップページの「探す」→「グラフ」をクリック
- 「今すぐグラフを作成する」をクリック
- 「必要なグラフの種類はどれか分かります」をクリック
- 最適なグラフの種類を選択
①トップページの「探す」→「グラフ」をクリック

②「今すぐグラフを作成する」をクリック

③「必要なグラフの種類はどれか分かります」をクリック

④最適なグラフの種類を選択

25種類のグラフがあり、それぞれ7種類のテンプレートが用意されています。
Canvaで円グラフを作成
画像作成ソフトで円を描くことは簡単ですが、円グラフは面倒です。
Canvaで円グラフを作成してみましょう。上記画像のところで「円グラフ」を選択します。

どれを選んでも使い方は同じです。1番目を選択してみます。

円グラフの部分の変更を解説します。
円グラフをクリックします。

左上の「編集」をクリック

左側に編集画面が現れます。
項目名は自由に変更できます。減らすことも増やすことも可能です。
数値部分は、実数を入力すれば自動で%に変換してくれます。
A:1000 B:600 C:400 と入力してみます。

自動的に計算されていますね。色の変更も可能です。
クリックするだけで違うグラフに変更することもできます。


まとめ
Canvaだとインフォグラフィックが簡単に作ることができます。
写真と文字だけのアイキャッチ画像しか作っていない人も多いですが、ほんの少しの手間だけでかなり効果的な画像が作成できますね。
記事中の画像に手を加えるだけで記事からの離脱を減らすことができるかもしれません。
すべての記事で画像に力を入れるのは大変ですが、しっかり読んでもらいたい記事なら画像にも力をいれてみましょう。





